
تا اینجا تقریبا با بیشتر فوت و فن انتخاب و ابزارهای مربوط به آن در فتوشاپ آشنا شدیم؛ اما انتخاب در فتوشاپ هنوز شروع كار بوده و كار اصلی بعد از آن تازه آغاز میشود. اصولا انتخاب، به تنهایی هدف اصلی نمیتواند باشد و عملی كه در ادامه انتخاب انجام میگیرد هدف اصلی است. اما این به معنای آن نیست كه عمل انتخاب مهم نبوده و نیاز به دقت ندارد، بلكه دستیابی به یك عملكرد صحیح در استفاده از سایر ابزارها در گرو انتخاب صحیح است.
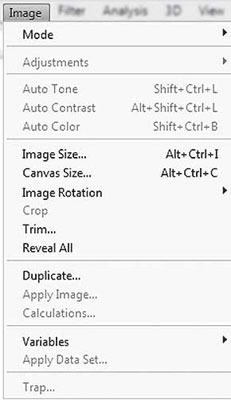
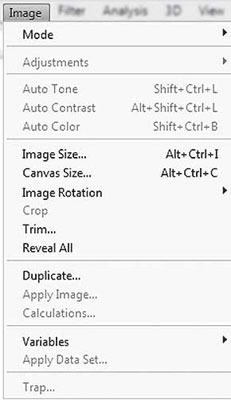
حال كه با ابزارهای انتخاب تا حدودی آشنا شدیم، به سراغ بقیه فرامین فتوشاپ ميرویم و با آنها نیز آشنا ميشویم. یكی از پركاربردترین بخش های فتوشاپ منوی Image است كه فرامین بسیار مفیدی را در اختیار طراح قرار میدهد. پر كاربردترین این فرامین عبارتند از:
Mode
اولین قسمتی كه در این بخش جلب نظر میكند گزینه Mode است كه خود آن چند زیر منو را شامل میشود. به كمك این قسمت میتوانیم مد رنگی تصویر خود را مشاهده كنیم و تغییر دهیم. درباره این مدها در شمارههای پیشین كلیك صحبت كرده ایم و در اینجا فقط اشاره مختصری به آن میكنیم.
1ـ Bitmap: در این مد تصویر تنها از رنگ سیاه و سفید تشكیل شده و هیچگونه رنگ خاكستری در آن وجود نخواهد داشت و ایجاد طیف خاكستری با نزدیك و دور شدن نقاط سیاه به هم ایجاد میشود. از این مد برای چاپ تصاویر هافتون میتوانیم استفاده كنیم.
2ـ Grayscale: این مد رنگی نیز در محدوده سیاه و سفید بوده طوری كه علاوه بر رنگ های سیاه و سفید 256 طیف خاكستری نیز در آن وجود دارد و تصویر سیاه و سفید به صورت كاملا واقعی دیده میشود.
3ـ Duotone: در این مد كه پس از تبدیل تصویر به مد Grayscale قابل دسترس خواهد بود، میتوانیم طیف خاكستری خود را گسترش دهیم و حتی رنگ كمكی به عنوان رنگ سوم و چهارم به طیف خاكستری اضافه كنیم.
4 ـ Index: در این مد كه بیشتر در صفحات وب استفاده میشود، طیف رنگی تصویر كم شده و كل تصویر با 256 رنگ استاندارد نمایش داده میشود. در این حالت حجم تصویر كم شده ولی تصویركیفیت زیاد مطلوبی برای چاپ نخواهد داشت.
5ـ RGB: این مد رنگی مختص نمایش تصاویر در تلویزیون و مانیتور بوده و برای استفاده از تمام امكانات فتوشاپ باید پروژه خود را در این مد رنگی یا مد Lab كار كنیم.
6 ـ CMYK: این مد رنگی مختص چاپ بوده و برای چاپ پروژه خود به صورت چاپ افست باید آن را به این مد رنگی تبدیل كنیم. دقت كنید كه این مد رنگی رنگ های كمتری را نسبت به حالت RGB پوشش داده و هنگام چاپ ممكن است رنگ پروژه چاپ شده متفاوت از رنگ پروژه روی مانیتور دیده شود.
7ـ Lab: این مد پوشش دهنده كل رنگ های قابل مشاهده با چشم بوده و وابستگی به دستگاه ندارد.
8 ـ Multichannel: از این مد رنگی كه هر كانال را به 256 رنگ خاكستری تبدیل میكند برای چاپهای تخصصی استفاده میشود، در این حالت میتوانیم برای هر كانال نام دلخواهی را اختصاص دهیم.
9 ـ براساس تعداد رنگ های تعریف شده برای هر پیكسل رنگی، عمق رنگی تصویر تعریف میشود كه در حالت معمول به صورت 8بیت یعنی 2 به توان 8 رنگ در هر پیكسل است، اما برای تصاویر خاص و با كیفیت بالا عمق رنگ میتواند 16 یا 32 بیتی هم تعریف شود.
دومین بخش از نوار Image گزینه Adjustment است كه در آینده به صورت مفصل درباره آن صحبت خواهیم كرد.
برای تنظیم نور، كنتراست و رنگ تصاویر در فتوشاپ روش های زیادی وجود دارد كه میتوانیم با توجه به مهارت خود از آنها استفاده كنیم ؛ اما معمولا راحت ترین روش برای این گونه تنظیمات استفاده از حالتهای خودكار است و این حالتها در 3 فرمان Auto Tone، Auto Contrast و Auto color قابل دسترس بوده و با كمك آنها میتوانیم تا حد زیادی كیفیت تصویر خود را از لحاظ نور و رنگ تنظیم كنیم. فقط باید دقت كنیم كه این فرامین برای همه تصاویر ایده آل نبوده و در برخی تصاویر حتی ممكن است نتیجه نامطلوبی را ارائه كند كه در این موارد باید با فرامین دیگر جهت تنظیم تصویر اقدام كنیم.
Image & Canvas Size
در فتوشاپ دو نوع اندازه وجود دارد ؛ یكی اندازه خود تصویر Image size است و دیگری اندازه صفحه پروژه Canvas size. با تنظیم اندازه تصویر میتوانیم تصویر خودمان را از لحاظ اندازه بزرگ یا كوچك كرده یا رزولوشن آن را تغییر دهیم. اما در قسمت Canvas size محدوده پروژه (فضای كاری) تغییر اندازه داده و محتوای موجود در آن با همان اندازه اولیه باقی میماند. با فراخوانی فرمان Image size تصویری همانند تصویر زیر ظاهر میشود:
كه شامل دو قسمت است كه در قسمت اول اندازه پیكسلی تصویر را كه در مانیتور مشاهده خواهد شد تنظیم میكنیم. از بخش دوم نیز اندازه چاپی پروژه قابل تنظیم است. در قسمت دوم علاوه بر تنظیم اندازه چاپی میتوانیم رزولوشن تصویر را نیز تغییر دهیم و به اندازه دلخواه برسانیم. با انتخاب گزینه Canvas size پنجره ای همانند شكل زیر ظاهر شده و به كمك آن میتوانیم بدون تغییر ابعاد محتوی پروژه ابعاد فضای كاری را تغییر دهیم كه در این صورت حاشیهای در اطراف تصویر مشاهده خواهد شد.
پس از فراخوانی پنجره Canvas size اندازه مورد نظر فضای كاری خود را در 2 حالت میتوانیم وارد كنیم. در صورتی كه گزینه Relative انتخاب نشده باشد، طول و عرض نهایی كادر خود را باید وارد كنیم و اگر این گزینه انتخاب شده باشد، فقط لازم است مقدار افزایش یا كاهش را وارد كنیم. در هر دو حالت پس از تایپ مقدار به كمك فلش های موجود در قسمت پایینی پنجره میتوانیم جهت افزایش یا كاهش را نیز مشخص كنیم و در نهایت روی دكمه تایید كلیك كنیم تا اعمال شود ؛ فقط در صورتی كه كاهش اندازه داشته باشیم پیغامیمبنی بر از دست دادن قسمت كوچك شده تصویر ظاهر میشود و با تایید پیغام اندازه مورد نظر روی پروژه قابل مشاهده خواهد بود. از قسمت پایینی پنجره Canvas میتوانیم رنگ قسمت افزایش یافته فضای كاری خود را نیز مشخص كنیم.
از قسمت Rotate میتوانیم پروژه خود را چرخش داده و در حالت دلخواه خود قرار دهیم كه این چرخش میتواند در حالتهای پیشفرض 90 درجه ساعتگرد و پادساعتگرد و 180 درجه باشد و در صورت نیاز با گزینه Arbitraryمیتوانیم چرخش را با زاویه دلخواه روی پروژه خود انجام دهیم.از قسمت آخر این بخش نیز میتوانیم پروژه خود را قرینه كنیم كه هم به صورت افقی Horizontal و هم به صورت عمودی Vertical این عمل امكانپذیر است.
در هفتههای آینده با قسمت Adjustment و بقیه فرامین این منو بیشتر آشنا خواهیم شد.







_465421.jpg)








 آشنایی با انواع نمک خوراکی و خواص آنها
آشنایی با انواع نمک خوراکی و خواص آنها با خواب بعد ناهار چه کنیم ؟
با خواب بعد ناهار چه کنیم ؟ علائم و درمان کندرومالاسی یا نرمی کشکک زانو
علائم و درمان کندرومالاسی یا نرمی کشکک زانو آموزش بکاپ گیری از گوشی های اندرویدی
آموزش بکاپ گیری از گوشی های اندرویدی آثار و زندگی پر فراز و نشیب صادق هدایت!
آثار و زندگی پر فراز و نشیب صادق هدایت! ۴ اشتباه ساده که امنیت گوشی را به خطر میاندازند!
۴ اشتباه ساده که امنیت گوشی را به خطر میاندازند! ۹ راهکار برای حفظ سلامتی جسمی و روحی در محیط کار
۹ راهکار برای حفظ سلامتی جسمی و روحی در محیط کار ۶ ماسک صورت مخصوص شب برای داشتن پوستی رویایی
۶ ماسک صورت مخصوص شب برای داشتن پوستی رویایی آموزش دانلود و نصب فری گیت (فیلتر شکن)freegate
آموزش دانلود و نصب فری گیت (فیلتر شکن)freegate آموزش کامل کار با نرم افزار هویج
آموزش کامل کار با نرم افزار هویج آموزش تغییر رنگ پس زمینه آیفون در ios9
آموزش تغییر رنگ پس زمینه آیفون در ios9 چگونگی استفاده از مدیر حافظه رم در اندروید مارشملو
چگونگی استفاده از مدیر حافظه رم در اندروید مارشملو.png) آموزش CLASH OF CLANS: فارمینگ سریع منابع با گوبلین
آموزش CLASH OF CLANS: فارمینگ سریع منابع با گوبلین_316255.jpg) 12 ترفند برای اپ دوربین گوگل
12 ترفند برای اپ دوربین گوگل دستور پخت شیرینی لیمویی پاییزی
دستور پخت شیرینی لیمویی پاییزی کواکبیان: مفسدان فیالارض را در چهارراه استانبول به دار بکشید تا مردم باور کنند که کاری انجام می�
کواکبیان: مفسدان فیالارض را در چهارراه استانبول به دار بکشید تا مردم باور کنند که کاری انجام می�_323527.jpg) تغییر میانبرهای صفحهکلید در مک
تغییر میانبرهای صفحهکلید در مک.jpg) الهام از خط چینی برای ساخت باتریهای آینده
الهام از خط چینی برای ساخت باتریهای آینده فایلتکانی خانههای دیجیتال
فایلتکانی خانههای دیجیتال ۱۵ فرمان کاربردی CMD که باید بدانید
۱۵ فرمان کاربردی CMD که باید بدانید